
Halo jomblo! hahaha 
Tau kan yg namanya header di blog/web? bagi para blogger mah itu udah nggak asing ya mblo, itu tuh gambar di paling atas blog, biasanya sih bisa bentuk tulisan/gambar. Nah kali ini gue mau kasih tutor biar header kalian bisa nge link ke akun sosmed kalian masing2 mblo, biar kalo ada yang mau mbribik bisa lebih gampang 
*mbribik apaan el?*
*mention di twiter gue aja ye tanya nya behaha :p*
Coba deh sebelum masuk ke tutor, liat tuh header blog gue, lumayan keren lah sebagai pemula, sebenernya bagus/gak bagus header blog juga ada dari faktor face, berhubung gue kece jadi ya jadi keren gitu :3 disitu ada icon facebook, twitter, google plus, kaskus, sama youtube. Nah kalo cuma gambar (nggak dibikin ngelink) biasanya kalo di klik cuma di arahkan ke home blog kita. Untuk yang ini coba deh klik salah satu icon di header gue? pasti ngelink ke yang dituju. Misal icon twitter, lari nya ya ke twitter bukan ke home, sekalian follow ye 
Nah untuk tutorial membuat header blog berlink nya gimana? oke sabar mblo, orang sabar di sayang sabun behaha. Yang perlu disiapin :
- Desain header (.jpg, .png, .jpeg dll)
- Adobe Dreamweaver
- Akun Image Hosting (imageshack recommended)
Terus gimana step-stepnya el? yuk siapin sabun dulu qaqa :3
1. Desain Header
Yak jadi disini lo kudu bisa desain header lo sendiri, ya minimal bisa lah pake potosop buat ngedit dan gabungin beberapa gambar n icon2 yang pengen di link kan. Nggak cuma photosop sih, lo juga bisa pake photoscape mblo, yang itungannya lebih gampang, tapi kalo buat ngedit susah, perlu kreativitas dan tingkat kekecean yang tinggi *uhuk.
Disini gue nggak akan jelasin gimana caranya pake photosop soalnya gue juga gak bisa *jujur banget el*. Pokoknya gimana caranya lo harus bisa desain header blog lo sendiri! Nah kalo misal butuh inspirasi atau nyari gambar2 gitu bisa manfaatin google buat searching, ketik aja keyword "sabun header" nanti bakalan nongol contoh beberapa header blog. Untuk ukuran cari aja referensinya soalnya ukuran blog beda2 sesuai blognya masing2. FYI aja mblo, header blog gue, gue desain pake PAINT 
2. Adobe Dreamweaver
Nah kalo header blognya udah ada dan udah siap, tinggal ngelink in headernya mblo
masuk ke next step ya mblo yaitu siapin aja sabun :') << lupakan
Buka dulu dreamweavernya, kalo belum punya dreamweaver, coba cari di google banyak kok, install dulu deh. Nah kalo udah punya dreamweaver
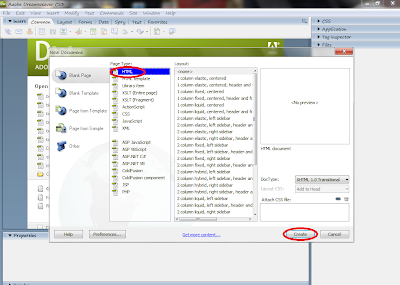
angsung buka, klik "file" >> "new" >> "html" >> "create"
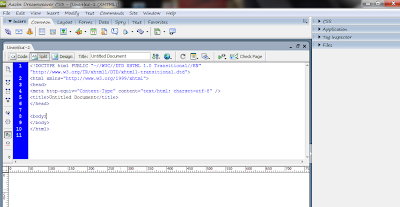
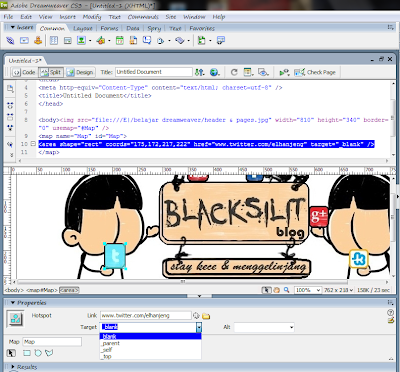
Nah kalo udah di create nanti tampilannya kayak di bawah ini mblo. Dan posisiin cursor habis tag <body>
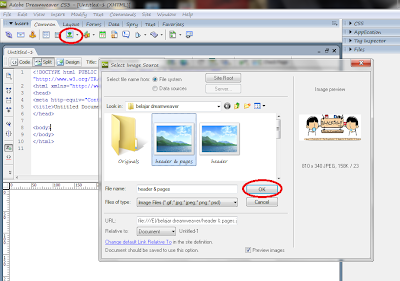
Nah kalo udah kebentuk file html baru, cari desain blog lo tadi dan masukin ke file html tadi yg udah kita buat, cara lebih jelasnya bisa liat gambar di bawah mblo
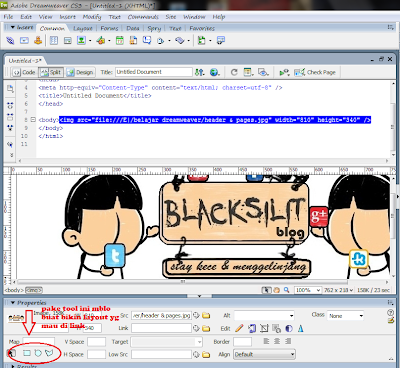
Setelah itu klik "OK", abis klik OK, nanti bakalan ada pop-up keluar "A file:// path will be used until you saved your document". Santai aja mblo itu nggak bakal bikin laptop lo meledak kok, paling cuma berbusa aja WAKAKAK, klik OK aja di pop-up itu dan OK lagi :) kalo sudah nanti bakalan muncul kayak gambar dibawah (kalo bener)
Nah kalo udah nongol gambar header lo disitu berarti sampek sini langkahnya udah bener, kalo tab properties nya belum keliatan, klik dulu tab properties yg ada kyk di gambar diatas biar keliatan tool nya di dalam properties. Kemudian bikin layout di desain itu kayak gambar dibawah
Nah kalo udah bikin layout pake tool itu tadi, disitu ada pilihan
Link = isi dengan link yg mau di link kan ke header
Targer = "_blank" >> di klik buka tab baru, "_parent" >> tab yg sama dll
Alt = kosong gpp
Nah bikin layout di header nya seterusnya ya mblo sebanyak yang lo mau aja, gue yakin lo semua pasti pada bisa, tapi gue nggak yakin kalo lo nggak se kece gue behaha 
Nah kalo udah selesai bikin layout yang nge link tadi, save deh file nya
"file" >> "save as" >> "ok"
Nah kalo udah sampe sini berarti langkah pake dreamweaver udah selesai mblo :') akhirnya ya menggelinjang banget, tapi perjuangan blm selesai sampe sini mblo, masih panjang sepanjang timun gue behaha :3
3. Akun Image hosting
Kalo gue sendiri sih lebih rekomendasiin pake imageshake mblo, sebenernya terserah sih mau upload header tadi di mana aja, di blogspot langsung juga bisa karena yg dibutuhin cuma url link nya.
Kalo udah pilih salah satu image hosting, nggak usah lama-lama deh kayak milih cewe aja -,-
nah upload tuh desain gambar lo yang tadi, bukan yg dari dreamweaver loh ya, tp desain awal yg tadi. Soalnya file yang dari dreamweaver tadi itu bentuknya .html.
Setelah upload di imageshake, ambil deh kode gambarnya
Nah kalo udah dapet url gambarnya yg di upload tadi, lo copy dulu mblo urlnya. Terus lo buka file html yg lo buat pake dreamweaver, tapi buka pake notepad, caranya klik kanan di filenya, pilih openwith notepad. Nah nanti muncul tulisan sama angka2 nggak jelas diatas WAKAKAK
liat yang gue blok sama yg gue kasih tanda panah, url gambar yang lo upload tadi di taruh disitu, yg gue blok itu di hapus aja terus di replace pake url tadi, terus klik file dan SAVE :')
Nah abis lo save buka lagi deh yang file html tadi WKWK lupa, open with notepad lagi, masih inget kan caranya? kebangetan kalo udah lupa lagi zzzz
nah di antara kode2 itu ada tag <body> sama </body> kan? blok dan COPY semua kode yg ada di dalam tag <body> dan </body> mblo
<body> COPY SEMUA KODE YANG ADA DIDALAM SINI </body>
Setelah di copy, segera lo buka akun blogspot lo mblo, masuk ke menu Layout, kemudian
klik "add gadget" >> pilih "html/javascript" >> paste code di situ >> SAVE
Nah untuk penempatan widget yg berisi kode html tadi, usahakan di drag / geser ke paling atas, soalnya header blog selalu di paling atas, namanya juga head >> kepala, masa iya kepala lo ada di bawah, ada sih "kepala bawah" mblo tapi gundul 
Abis lo drag ke paling atas, klik deh "SAVE ARRANGEMENT" >> SELESAI 
Kalo yang udah berhasil bikin headernya ngelink, kasih komen yah nanti biar gue lihar seberapa kreatif dan seberapa kece kalian semua. Stay Kece dan Menggelinjang mblo See u 
PS : Klik image untuk memperbesar *apa memperbesar?*









Siap praktekin mblo =))
ReplyDeleteokay mblo kasih report yak :p
DeleteSukses mblo, setelah bebrapa kali coba XD
Deleteakhirnyaaaa selamat ya :')
Deletewah manteb om, tapi gambarny besarin napa gak keliatan sumpah :'(
ReplyDeleteralat, ternyata udah cukup besar, tadi lom kebaca PS nya. wkwkwkw
ReplyDeletehaduh tu muka heeeeeee
ReplyDeletekece kaaaaaan
Deletebookmark doloo butuh konsentrasi nih bacanya
ReplyDeletemonggo :p
Deletenggak paham mblo :|
ReplyDeletedibaca yg teliti mblo biar paham :D
DeleteWah petunjuknya panjang sekali, takut gagal ah, ntar berantakan nggak ada yang bantuin.
ReplyDeletetakut gagal? otomatis takut sukses dong? keep trying (y)
DeleteNah! alhamdulilah.
ReplyDeleteAkhirnya ada juga yang posting beginian.
Terima kasih suhu~
Tapi tapi boleh request tolong bikinin buat blog gue gak kaka el ? Plis banget :3
Salam jomblowati buat jomblowan #ea --"
kalo bantu ngedesain headernya gw nggak bisa :(
Deletekalo cuma buat nge link in di dalem desain nya, nanti gw bantu. sesama jomblos saling tolong menolong mblo ("-,-)/|
Asik asik
DeleteYo, wis. Ntr gue kabar2in deh klo gue udah bikin headernya ya.
Stay kece & menggelindang
wahaha ok kaka cantik :3
DeleteRempong amat? Mungkin satu hal yang membuat tutorial ini agak ribet adalah tentang penggunaan tool yang dipakai.
ReplyDeleteUntuk poin 1 itu sudah tak bisa dihindari kalau pengen bagus ya Photoshop, tapi ya tergantung kebiasaan juga sih, temen saya ada yang lebih suka CorelDRAW :D
Untuk poin 2, kenapa harus Dreamweaver? Kasihan yang belum punya, musti nyari (baca=bajak) dan menunggu download berpuluh atau ratus MB baru bisa mulai. Kalau saya sih take it faster denga Programmers notepad atau SciTE yang cuma 1 MB, gratis.
Penulisannya sendiri juga ada beberapa bagian yang kurang jelas, seperti bikin layout, layout apaan ini? Kaih deh social media profile atau apa, biar ga bingung. Trus disave, save dengan ekstensi apa?
Untuk Poin 3, lebih baik di blogspot sendiri, karena selain mengurangi request ke server lain yang menjadikan loading lebih lama, kalau di blog sendiri khan gambarnya juga pasti masih ada selama blog masih ada. Blogger lain yang mau ngikutin ga pada takut, soalnya sudah tahu pasti prosesnya gimana.
Sekian, maaf kalau panjang dan rewel plus menggurui, hehehe...
Salam kenal juga sebelumnya :)
untuk poin 1 memang mutlak harus bisa
Deletepoin 2 sebenernya ya bebas aja sih mau pake software apa saja, tapi disini gw milih pake dreamweaver soalnya (menurut gw) ini lebih gampang digunain lah, ya memang musti kudu donlot2 ribet, tapi so far ada manfaatnya juga kok kalo mau di gunain buat yg lain kyk develop web :) untuk software yg di sebutin tadi gw jg belum nyoba jadi gk tau lebih enakan mana
poin 3, diatas gw juga udah sebutin kok, bisa di upload di blogspot sendiri
thanks masukannya ya disini gw jg masih belajar jadi kita sama-sama belajar suhu :D
Setahu saya hasil design menggunakan Dreamweaver itu dulu adalah tabel - tabel, TD TR yang saling include bikin males dan pusing. Disamping SEOnya nanti juga kurang bagus, karena markup halaman juga dinilai Google. Develop Web sekarang juga jarang ada tutorial yang make Dreamweaver, Sublime Text 2 adalah editor yang paling sering saya lihat di net.tutsplus.com dan semua jaringan situs itu, kalau mau coba pasti nggak mau balik, tapi sayangnya ga 100%, saya suka gratisan saja, hahaha...
DeleteThanks juga sudah balas komentar saya, semoga bisa saling membantu dan semangat terus dalam belajar :)
maksudnya td tr? saya kok malah bingung behaha masih nyubi saya om. iya td tr memang tabel, tapi ini hasil dari dreamweavernya cukup simpel kok, contohnya kayak di banner saya di sidebar :)
DeleteSublime text 2? ok nanti di coba dulu
makasih juga bang masukan & saran nya :D
Delete
Bener kata mas tiyo, kalo gak salah header dengan Dreamweaver penuh link gitu, kalo penempatannya gak tepat bisa merusak SEO. Jadi mendatangkan visitor dari google agak susah.
Deletecmiiw sih, nubie juga.
kecuali personal blog sih gak masalah ya. kebanyakan personal blog visitornya dari SOcMed dan pembaca setia sih
:D
makasih tuts nya, salam kenal :)
yang dimaksud penuh link gimana ya om? kalo menurut gue sih biasa kok kayak nampilingambar img src, cuma di kasih koordinat buat nge link, dan itu pun sesuai keinginan kalo cuma 2 link juga bisa, contoh nya kayak di widget sidebar
DeleteOk Bro, Makasih yha \(^▽^)/
ReplyDeleteklo ada waktu, ditunggu kunjungannya :D
lah mana headernya -,- kok nggak ada
DeleteJiah, Gue tetep nga ngerti mblo. males baca. ada video tutorial ngga ya mblo ??? :D
ReplyDeletezzz udah jomblo, malesan -,- video belum ada, besok gw tambahn video referensi nya yak
Deletehadeeeuh mblo, alhamdulilah dari intuit uda di approve. tapi kok pas cek domain eike tetep blank? padahal uda milih design web'nya. gimana nih cin??
Deletenjir geli gue bacanya hahaha coba mana liat domain nya? kalo gue sendiri nggak milih design di intuit mblo, langsung aja di parkir ke blogspot
Deletekeren keren.......... bookmark dulu ah, soalnya masih gak paham ^_^ .
ReplyDeletesemoga cepet paham hahaha
Deleteboleh juga tipsnya,
ReplyDeletebtw tuh muka apa pantat
wkwkwowkokwkok
muka pantat mblo -,-
DeleteMblo, ini yang gua cari. Thanks yaa
ReplyDeleteSalam Kenal . :)
ok mblo semoga bisa bikin ye :p
DeleteBang, kok kagak bisa ya pas di masukin ke blognya, jadinya pas dimasukin di view blog kagak keluar gambar T..T
ReplyDeleteada yg kliru mungkin, sini mana coba blognya? :D
Deleteudh bang udah bisa, ternyata pas di notepad, yang tulisan file gambarnya lupa di replace sama link gambar jadinya gak muncul =..=
Deletesekarang udah bisa di click click dan muncul :D Thanks bang!~
me971113.blogspot.com
Berhasil bang, tapi kalau mau menyembunyikan header + deskripsi bawaan dari blog gimana bang?
ReplyDeletelogin aja ke blogger, terus pilih menu 'layout'
Deletenah disitu widget buat header+deskripsi bawaan di hapus mblo
mblo, punya gua yg CS5!! *heboh* gimana ini mblo?! :'|
ReplyDeletederita lo mblo WAKAKAKA
Deletemakasih tutornya gan.. *brb donlot adobe dreamweaver*
ReplyDeletethanks ya maaaas tutornya bisa gue pahamin atu-atu hehehehe
ReplyDeletewah terima kasih mblo, ane udah jadi ni header ngelinknya http://www.buburasem.com/ :)
ReplyDeleteaaaaaaah bang bang
ReplyDeleteudah bisa ini.
tapi kendala di letak nyaa.
miring ke kanan.
gimana coba biar ke tengah ???
lontongin gue dong :(
cek deh cek > http://kuntikunyuk.blogspot.com/
waduh, saya belum bisa beginian. bisanya ngedesain atau bikin ilustrasi header aja. btw makasih infonya, perlu saya coba nih
ReplyDeletewaduh headernya beneran dibikin pake PAINT? Amazing...
ReplyDeleteGimana sih gan saya masih bingung
ReplyDeletewww.cecepsupriadi.co.vu